√99以上 css 背景不透明度 115509-Css 背景不透明度
二、crossfade ()实现背景图像半透明 crossfade () 函数可以让两张图像半透明混合。 就会有下图所示的效果。 2jpg 这张图以50%的透明度和 1jpg 进行了混合渲染。 其中 指的是透明度,只会改变第2个图像的透明度,最终的效果是第1个图像完全不透明和第 CSS 实现 背景 图片透明而 文字不 透明效果的两种方法 1213 摘要 方法一 (毛玻璃效果): 背景 图 伪类 fliteblur (3px) 方法二 (半透明效果): 背景 图 定位 backgroundrgba (255,255,255,03) CSS 实现 背景 图片透明, 文字不 透明效果的两种方法 项目中经常会用到 背景图片是调整不了透明度的,你只能调整容器的透明度来实现容器内的背景,内容也出现透明度。 背景图片的透明度如何设置(css

如何在背景图像上添加覆盖不透明度 Html 21
Css 背景不透明度
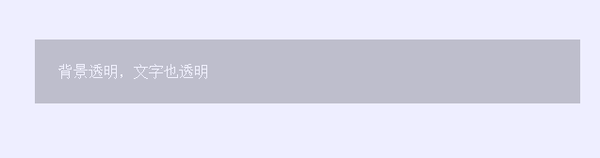
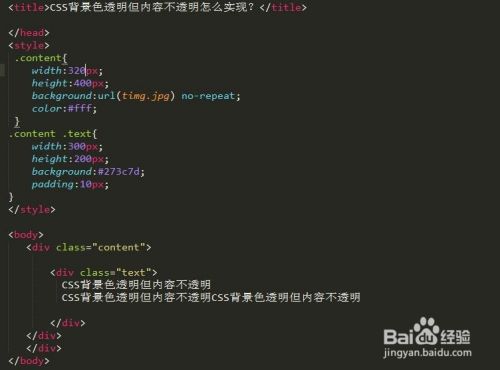
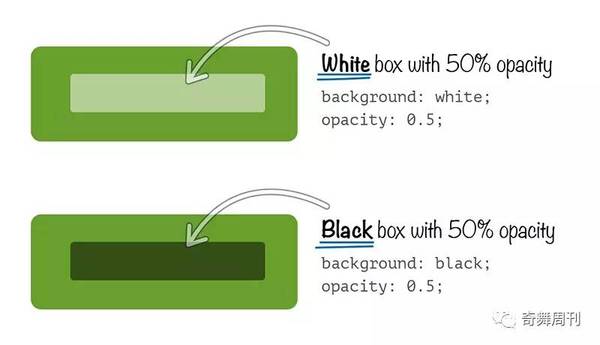
Css 背景不透明度-Css3的rgba(red, green, blue, alpha),alpha(透明度)的取值从 0 到 1,如rgba(255,255,255,05); 如果背景为图片背景 如果背景为图片背景,那么我们就用opacity(x)来设置背景的透明度 opacity(x) opacity(x)中的x,指的是alpha透明度 对,同样取值范围也在 0~1(数值越小,越透明) css的opacity属性可以让很多元素都变透明,这里要让背景变透明而文字不变透明需要一点小技巧




Css 不透明度 透明度
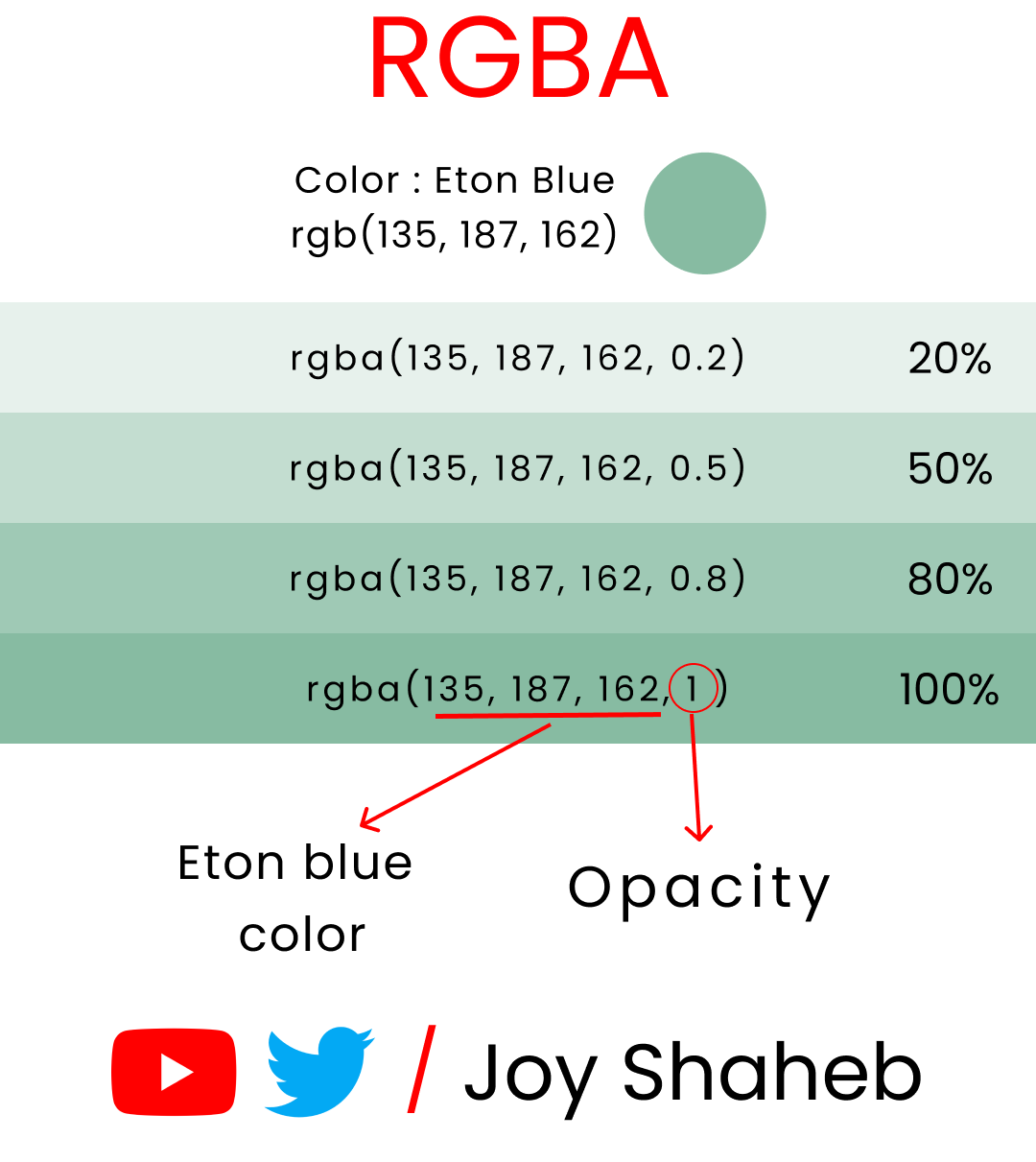
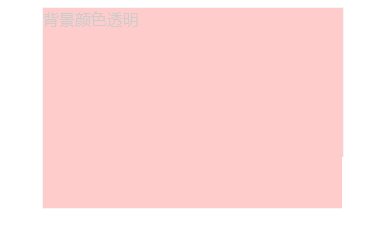
Css 支持 140 多种颜色名称,以及十六进制值、rgb 值、rgba 值、hsl 值、hsla 值和不透明度。 RGBA 颜色 alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。 rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。 示例: backgroundcolorrgba(0,152,50,07);// >70%的不透明度 backgroundcolortransparent;支持完全透明 (学习视频分享:css视频教程) 那我们怎么能让背景透明,文字不透明呢? 我们可以把刚才的背景色和不透明度代码删除,换个代码backgroundcolorrgba (255,255,255,06);,保存后我们看下效果,已经变成了背景透明,文字不透明啦。 其中255,255,255就是PS中的拾色器里的数值啦,我想很多朋友
Css怎样实现文本不受背景透明度的影响 工具/原料 more Dreamweaverexe 方法/步骤 1 /9 设置背景透明度文本不受影响透明度: 1、opacity 背景颜色和字体同时透明 2backgroundrgba(255,255,255,02);範例二要做的是滑鼠移經圖片所產生的透明度變化效果,先將透明度設為半透明(opacity05),再透過 CSS 的 hover 動作判斷功能,將透明度設為完全不透明(opacity10),就能創造出滑鼠移經圖片所產生的透明度變化效果,這也是許多新的網頁設計會採用的技巧。 更多 CSS3 特效
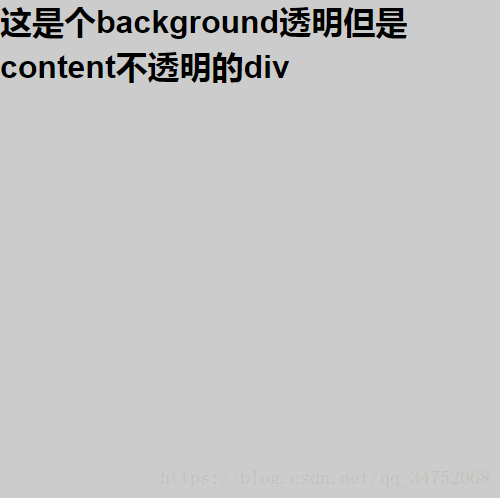
Scale为缩放,translateY为Y轴方向偏移; backgroundattachment:fixed;当页面的其余部分滚动时,背景图像不会移动; backgroundsize cover; weixin_的博客 0415 2万 css设置 div 背景透明 有两种方法:第一种使用opacity:0~1 , 这个方法有个缺点 , 就是内容也会跟着 透明 ;第二种方法就是backgroundcolorrgba (0,0,0,0~1) , 使用这个方法就只会 设置 div 背景透明, 而不会影响到div里的内容。 转载于 css设置背景颜色透明度的两种方法介绍 原创 0 在网页布局中有时为了网页的整体美观,可能需要将网页中的某些部分设置为背景颜色透明,那么如何设置背景颜




Css 透明度设置方法及常见问题解析 W3cschool




Css背景图片怎么设置透明度渐变 电脑自学网
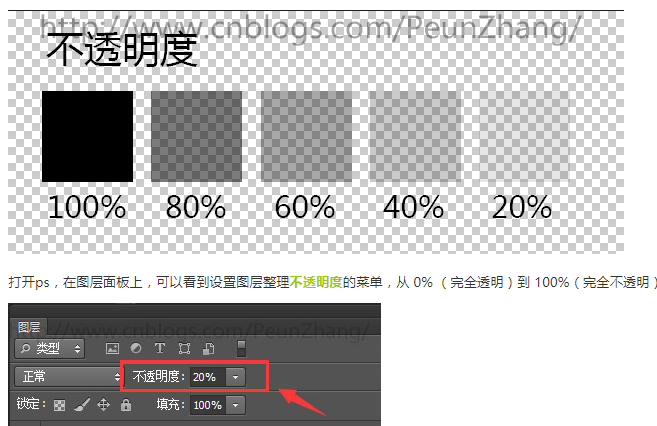
接下来我们用另一种方法,backgroundcolorrgba(0,0,0,0~1),使用这个方法就只会设置div背景透明,而不会影响到div里的内容。 相关文章推荐: 1 网页设计中css怎么实现背景透明?(示例) 2css如何设置透明度?} 亲自试一试 注意: 使用背景图像时,请使用不会干扰文本的图像。 还可以为特定元素设置背景图像,例如 元素: 1/6 分步阅读 CSS设置图片不透明度使用属性:opactiy 2/6 创建HTML文档 3/6 为元素指定背景图片 4/6 保存文件,在浏览器预览未设置opacity时的效果 本页面未经授权抓取自百




Css 背景透明色css設置背景透明度 搜狗指南 Cpdpg




Opacity Css用法詳解css Opacity子元素繼承父元素透明度的解決方 Tzpage
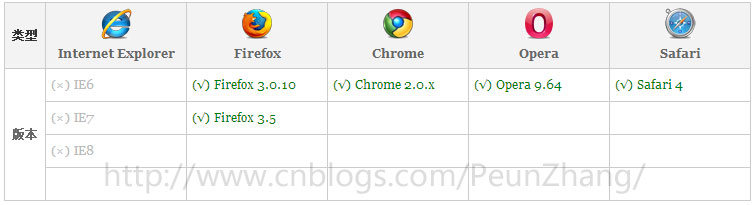
看完 w3cschool《 css 教程 》中的《 css 图像透明/不透明 》,你对 CSS 中的半透明颜色可能已经有了基础的了解, CSS 透明算得上是一种相当流行的技术,但在跨浏览器支持上,对于开发者来说,可以说是一件令人头疼的事情。 目前还没有一个通用方法,以确保透明度设置可以在目前使用的所有浏览器实现透明的css样式通常有以下3种方式,以下是不透明度都为50%的写法 css3的opacityvalue,value 的取值从 0 到 1,如opacity 05;本例展示了文本和背景图像的 错误组合 。 文字难以阅读: body { backgroundimage url ("bgdesertjpg");




Css背景透明度影响字体 实现背景透明字体不透明 Myg G Csdn博客 Css背景透明度不影响文字



Css怎么设置背景颜色透明度css设置背景颜色透明度的方法 电脑技术知识 知识屋m Zhishiwu Com
Tailwind CSS 是一个功能类优先的 CSS 框架,它由 Adam Wathan 创建。本站提供 Tailwind CSS 官方文档中文翻译致力于为广大国内开发者提供准确的中文文档,助力开发者掌握并使用这一框架。 要在特定的断点处控制元素的背景色不透明度,请在任何现有的背景色不 opacity:0;透明度为0; transform scale(0) translateY(1000px);IE专属滤镜 filterAlpha(opacity=value),value 的取值从 0 到 100,如filterAlpha(opacity=50)




互联网常识 Css如何设置透明背景 云百科




如何在背景图像上添加覆盖不透明度 Html 21
Alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。 提示: 您可在我们的 CSS 颜色 一章中学到有关 RGBA 颜色的更多知识。 实例 div { background rgba(0, 128, 0, 03) /* 30% 不透明度的绿色背景 */ } 亲自试一试设置透明背景文字不透明,可采用的属性有rgba 实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法 css3的 opacityx ,x 的取值从 0 到 1,如opacity 08 css3的 rgba (red, green, blue, alpha) ,alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜 filterAlpha 实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法:css3的opacityx,x 的取值从 0 到 1,如opacity 08css3的rgba(red, green, blue, alpha),alpha的取值从 0 到 1,如rgba(255,255,255,08)IE专属滤镜filterAlpha(opacity=x),x 的取值从 0 到 100,如fil




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




再说css3渐变 线性渐变 Gradient 会员专栏教程 W3cplus
只是背景颜色透明,字体不透明 代码: 毛玻璃效果:CSS filter 模糊背景部分, 应用了filterblur(size)的元素的在 CSS 中選擇 transparent 類後,將 backgroundcolor 設定為 #cc33ff 和 opacity 值 04 。 如果我們希望標題及其背景顏色變得更加透明,我們可以降低不透明度值。 下面的示例顯示背景顏色和標題 h1 變得透明,因為我們保持 opacity 值,即 04 。 示例程式碼: HTML html Copy 1、css构造块 html的局限性 html满足不了设计者的需求,可以将网页结构与样式相分离,这样就可以在不更改网页结构的前提下,更换网站的样式。操作html属性不方便 html里面添加样式带来的是无尽的臃肿和繁琐 css网页的美容师 让我们的网页更加丰富多彩,布局更加灵活自如。




Css怎么设置背景图片透明度 问答 亿速云




修改next主题的背景图片并调整网页的不透明度 元气蓝仔的博客
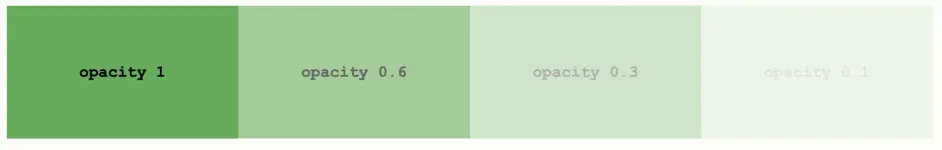
1、通过backgroud和opacity设置背景颜色透明 opacity属性 参数的"不透明度"是以数字表示,从 00 至 10 都可以,完全透明是 00,完全不透明是 10,换句话说,数字越大代表元素越不透明。 参数除了可以使用"不透明度"之外,还有 inherit 继承父层属性,不过 css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。CSS背景不透明度 (6) 以下方法可用于解决您的问题 CSS Aplha透明度方法(在IE 8中不起作用) #div{backgroundcolorrgba(255,0,0,05);} 根据您的选择使用透明PNG图像作为背景。 使用下面的CSS代码片段来创建一个跨浏览器的透明背景。



Css背景图片透明度 万图壁纸网




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客
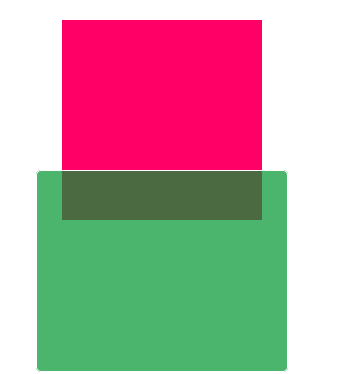
首先,我们将向您展示如何用CSS创建一个透明图像。 IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从00 10。 值越小,使得元素更加透明。 IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 100它将在 CSS 中设置背景不透明度。 使用 opacity 属性在 CSS 中创建透明颜色 opacity 是 CSS 中使用的属性之一,尤其是颜色。我们可以使用 0 到 1 之间的值来显示颜色或元素的不透明度。如果值为 1,则表示颜色为 100% 不透明。这意味着颜色根本不透明。 css设置div背景透明有两种方法:第一种使用opacity:0~1,这个方法有个缺点,就是内容也会跟着透明;第二种方法就是rgba(0,0,0,0~1),使用这个方法就只会设置div背景透明,而不会影响到div里的内容。 一、css rgba()设置颜色透明度 语法: rgba(R,G,B,A);




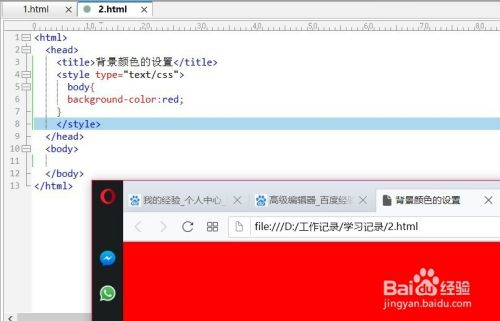
Css背景背景颜色的设置和使用透明度实例说明 百度经验




Css 透明度設置css透明度怎么設置 三種css圖片透明度的設置方法 Czsrl
背景画像全画面表示 今度は背景に画像を全画面に表示してみましょう。 背景画像 cssファイルと同じディレクトリに背景画像を保存しておいて下さい。 今回は画像のサイズを 19 × 1080(ピクセル)にし、ファイル名を "19_1080png" としています。 HTML 前提・




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css3 Rgba值设置元素的不透明度 Css透明背景色 一极乐




修改next主题的背景图片并调整网页的不透明度 元气蓝仔的博客




Css 不透明度 透明度




Css 不透明度 透明度




Css 背景圖片透明度css設置背景透明度 搜狗指南 Tuguht




关于css 背景图片上的径向渐变不透明度 码农家园




Css背景图片透明度设置 搜狗搜索




Css Background 属性完全指南




透明的css背景颜色 Html 21



Css背景色 Udacity的友好指南yabo4 Ag亚博集团




Css Background Patterns 免費背景圖產生器 可建立純css 背景素材 Laptrinhx



Css如何设置背景图片的透明度呢 猫猫小屋




Css怎么将背景颜色设置成半透明 Web开发 亿速云




Css如何设置背景颜色透明 Css设置背景颜色透明度的两种方法介绍 Css教程 Php中文网




Css背景透明度影响字体 实现背景透明字体不透明 Myg G Csdn博客 Css背景透明度不影响文字




Css 不透明度 透明度




Css中实现背景透明的三种方式 Css3教程 炫意html5




Css Background 属性完全指南




Css Background Patterns 免費背景圖產生器 可建立純css 背景素材 Laptrinhx



Css背景颜色背景图片居中重复固定样式background经验篇 Divcss5




Css如何设置透明背景 Html中文网




Css实现背景透明 内容不透明 小小的博客 程序员资料 透明背景色 程序员资料




Html 查询不透明度 Html Css和bootstrap It工具网



Css透明度设置怎样让背景透明而文字不透明 小泽笔记




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



Css背景色 Udacity的友好指南yabo4 Ag亚博集团




Css 想做一个框 四周有背景色 带透明度 中间透明 Segmentfault 思否




Css 基础学习 033 使用rgba属性为背景颜色设置透明度 你行网




Css 背景透明色css設置背景透明度 搜狗指南 Cpdpg




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




Cssで背景の色や画像を透過させる方法を覚える




Css 透明度背景css如何設置透明背景 Enhti




Css Background Patterns 21 免費線上背景css 樣式 可即時預覽與設定顏色間距及透明度並一鍵複by Sliven Red On Dribbble




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Css 基础学习 032 使用opacity属性为背景颜色设置透明度 你行网




Css怎么设置颜色不透明度 Html中文网




Css实现背景透明而文字不透明 知乎




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




年11月 设计师们激动人心的新工具 Web资源分享站 网站设计趋势 灵感 设计工具 素材 网站营销技巧




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css怎么设置颜色不透明度 Html中文网




互联网常识 Css背景如何设置透明度 云百科



Css 背景透明 笨小孩 Blogjava




如何设置pages 文稿背景颜色及背景图片 Mac123的技术博客 51cto博客




Css如何设置背景颜色透明 Css设置背景颜色透明度的两种方法介绍 知乎




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客




入门编程 Css教程 背景 哔哩哔哩




Css 不透明度 透明度




Css实现背景透明 文字不透明 兼容所有浏览器 瞎bb的是2b 博客园



Css背景色 Udacity的友好指南yabo4 Ag亚博集团




Css 减少深色背景容器的不透明度时考虑到较低的对比度 It工具网




Css如何只改变父元素背景透明度不改变子元素透明度 简书




Css 背景透明字不透明css實現背景透明 文字不透明 Nhksod




Css父元素透明度 Opacity 对子元素的影响 Wx6139a4e9d6485的技术博客 51cto博客




Css 使用kendo饼图 是否可以设置标签的不透明度背景 It工具网




Css设置背景透明度 搜狗指南




Css背景透明度不影响文字 Css容易使人蒙圈的几个经典问题 岳胤錕的博客 程序员宅基地 程序员宅基地




互联网常识 Css背景如何设置透明度 云百科




Css背景透明度简单操作即可完成 群英




Css背景色透明但内容不透明怎么实现 百度经验




Css实现背景透明而文字不透明 知乎




Css过渡不透明度淡入淡出背景 21




修改next主题的背景图片并调整网页的不透明度 元气蓝仔的博客




Css设置透明度的方法 Web开发 亿速云




Css在透明背景隔绝的传染媒介象 线性css T 向量例证 插画包括有透明度 图标 互联网 向量




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Css技巧 Rgba函数的妙用 科技频道 手机搜狐




Div Css教程a标签属性hover背景图片透明度显示 Divcss代码 米盒子资源网




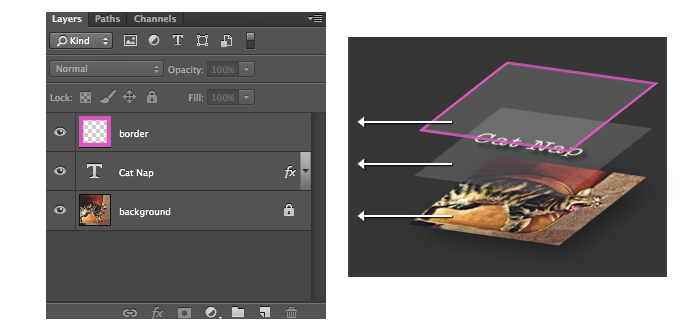
Photoshop 中的背景图层




Css 背景圖片透明度css設置背景透明度 搜狗指南 Tuguht




详解css Opacity 属性




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Css中div透明度有几种方法设置 Html中文网




Css如何设置透明背景 Html中文网




Css 背景过滤器的解决方法 Html 21




Css 透明度background Css如何設置透明背景 Lorett




Html Background Color 透明度css實現背景透明而文字不透明 Scsc




Css如何只设置背景透明而不影响文字 学小程序网




文章搜索 Php中文网




入门编程 Css教程 背景 哔哩哔哩




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Css基础样式盒子模型之二 码农家园
コメント
コメントを投稿